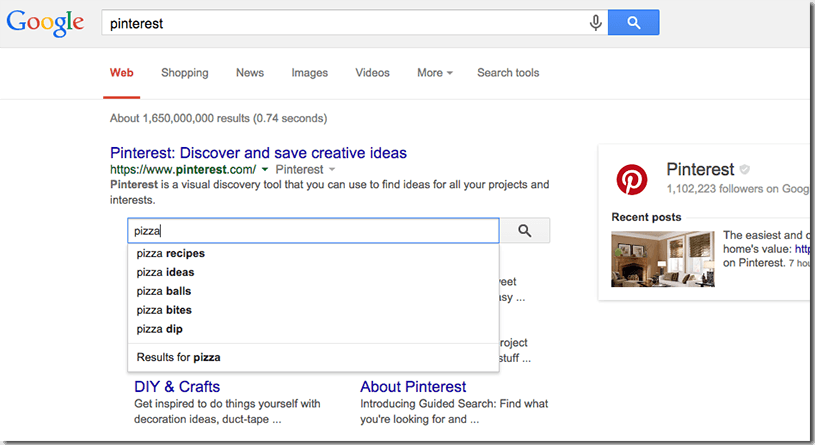
Google muestra una característica adicional en sus resultados para determinadas búsquedas. Se trata de un buscador integrado en el fragmento de resultados que se muestra en Google bajo el título y descripción del sitio, pero encima de los sitelinks, que son los enlaces adicionales que aparecen después de hacer una búsqueda, debajo de la descripción de la web. Habitualmente, los sitelinks solo se muestran para sitios con mucho contenido y dominios con autoridad.
Esta caja de búsqueda (denominada Sitelinks Search Box) permite que los usuarios busquen contenido de nuestro sitio directamente desde Google y que sean dirigidos a una página interior más relevante.
Hay que aclarar que, al igual que los sitelinks, este buscador solo se muestra cuando el usuario busca un nombre de marca (que puede ser corporativa o personal) o un nombre de dominio (p.e: consultor-seo.com)
Para que Google muestre la caja de búsqueda en nuestros resultados debemos seguir varios pasos:
1- Instalar un buscador en nuestro sitio, que puede ser el de la búsqueda personalizada de Google o cualquier otro.
2- Marcar la página principal del sitio web con un fragmento de código estructurado según el estándar Schema.org, ya sea como microdatos o como el método de codificación de datos JSON-LD.
El código en JSON-LD Sería el siguiente:
<script type=»application/ld+json»>
{
«@context»: «http://schema.org»,
«@type»: «WebSite»,
«url»: «https://www.ejemplo.com/»,
«potentialAction»: {
«@type»: «SearchAction»,
«target»: «https://query.ejemplo.com/search?q={search_term_string}»,
«query-input»: «required name=search_term_string»
}
}
</script>
mientras que en fragmento de microdatos quedaría de la siguiente forma:
<div itemscope itemtype=»http://schema.org/WebSite»>
<meta itemprop=»url» content=»https://www.ejemplo.com/»/>
<form itemprop=»potentialAction» itemscope itemtype=»http://schema.org/SearchAction»>
<meta itemprop=»target» content=»https://query.ejemplo.com/search?q={search_term_string}»/>
<input itemprop=»query-input» type=»text» name=»search_term_string» required/>
<input type=»submit»/>
</form>
</div>
Simplemente, tendremos que insertar este código en el cuerpo de la página sustituyendo ‘ejemplo.com’ por nuestro nombre de dominio. Atención porque no es necesario incluir este código en todas las páginas del sitio web. Para sitios con WordPress, podemos simplificar este proceso con plugins como ‘All in One SEO‘, que incluye opciones para marcar nuestro sitio con los datos del Sitelinks Search Box.
3- Finalmente, solo queda esperar que el bot de Google vuelva a pasarse por nuestro sitio para indexar esta nueva información
Si por la razón que sea no deseas que la caja de búsqueda de tu sitio aparezca en los resultados de búsqueda de Google, tan solo debes añadir la siguiente etiqueta
<meta name="google" content="nositelinkssearchbox" />al código de la cabecera de la página principal.
La caja de búsqueda dentro de las SERP es un añadido para los resultados de búsqueda que llama la atención, nos ayuda a retener al usuario y también a mejorar su experiencia, al dirigirles hacia páginas más relevantes dentro de nuestro sitio.